 May 29, 2023
May 29, 2023

Digital native consumers of today prefer to shop with a few taps on their phones. This new trend has brought a plethora of eCommerce platforms crowding the internet. In such a cut-throat competition, it becomes a challenge for businesses to increase eCommerce sales and grow. If you’re an eCommerce business looking for efficient ways to skyrocket your sales, you’ve landed on the right page.
For online businesses aiming to raise their revenue and expand their customer base, increasing ecommerce sales is a primary objective. Here are seven efficient ways to boost ecommerce sales to assist you in reaching your goal:
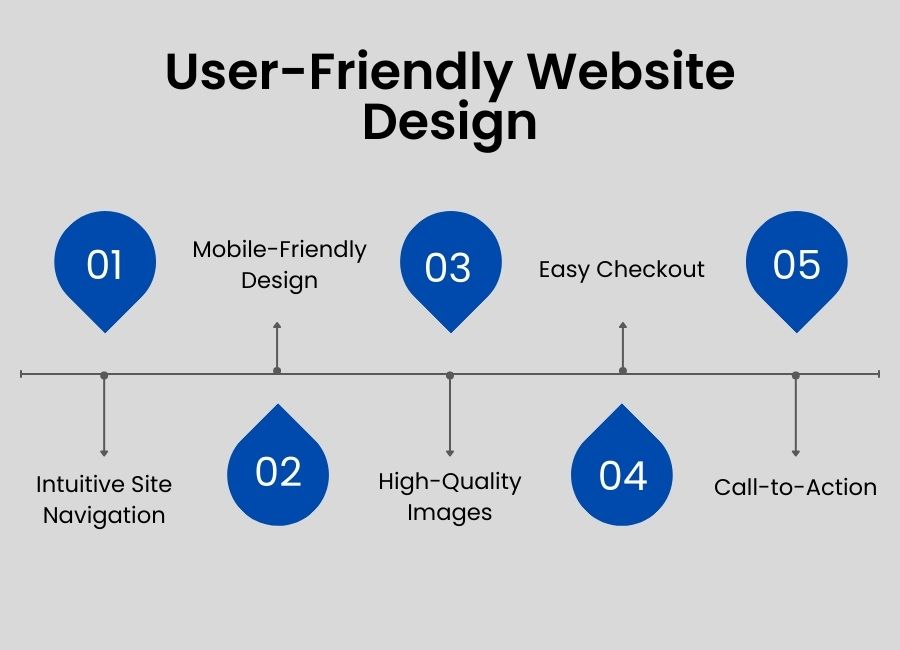
Having an eye-catching and user-friendly website design is the foundation of a successful eCommerce store. As per a study published on HubSpot, 76% of users consider ease of use and navigation as the most crucial feature of an eCommerce site.
A well-designed website can significantly improve conversion rates, thus enhancing your revenues. So, what website design will make your eCommerce business a profit-making venture? Here are some key aspects to consider for optimizing the design of your online store

Make it easy for your visitor (website user) to find the products they seek. It will enhance the user experience and reduce the bounce rate.
Make mobile-friendly design a top priority because 79% of eCommerce buyers shop online using mobile phones. Ensure your online store adapts seamlessly to different screen sizes and resolutions.
Hire professional product photographers and showcase high-quality product images. Visual appeal matters a lot if you want to win the trust of potential buyers for your brand.
Complicated & tedious checkout can frustrate buyers. It can make the user abandon the session midway without buying. Ask your UX designers to ensure the buying and checkout process is as simple as possible.
Never make your potential buyers scratch their heads about how to proceed to buy. Hit the iron while it is hot. Place CTA buttons like “Buy Now,” “Add to Cart,” or “Shop Now” strategically so that they take the desired action while they are most excited about the product.
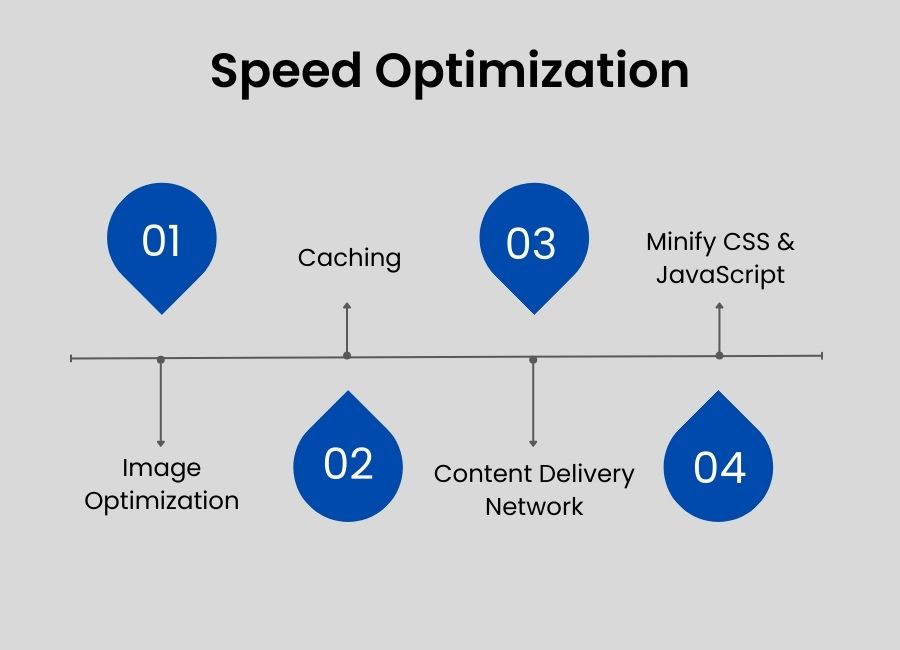
Nothing is more frustrating than a slow-loading website. 53% of visitors will abandon (bounce) a website if it takes more than 3 seconds to load. A high bounce rate will also impact the Google search ranking of your eCommerce website. That’s why you have no other option but to optimize your website for speed. How to optimize your eCommerce website for good loading speed? Here are some strategies you can implement.

Although you need high-quality product images, you have to find a middle ground so that the picture files do not slow your website down. One way to ensure that is to use image formats like JPEG or WebP. Find tools or plugins that automatically compress and optimize images without compromising the quality.
The most common technique to improve loading speed is implementing caching mechanisms, by which you can store static versions of your web pages either on the browser or the user of the server side. It allows returning visitors to load pages faster.
A CDN is a globally distributed network of servers designed with the purpose of delivering website content to visitors from their nearest server location. By reducing the physical distance between your website and the user, it helps to achieve faster page load times..
Magnification of CSS and JavaScript files means removing unnecessary characters, spaces, and comments from CSS and JavaScript files. It reduces file sizes and improves loading speed. Does it sound too complicated? Don’t worry! There are tools and plugins available to optimize the CSS and JavaScript code.
Upsell and cross-sell are super-effective strategies to boost your sales and average order value. Let’s understand what these strategies are in brief.
Upsell means nudging the buyer to go for a higher-end product in the same category they are about to buy. On the other hand, cross-sell means encouraging the buyer to purchase accessories and complementary items along with the ones they are already buying.
As per a Forrester Research analyst, recommendations made through upselling can generate 10-30% of revenue for online marketplaces. Leading eCommerce platforms, like Flipkart and Amazon, leverage upselling and cross-selling techniques to boost revenues and sales.
Wondering how you can implement upsell and cross-sell techniques on your shopping site? Here are a couple of ways ways:
Display a “Suggested for You” or “Recommended for You” section on the homepage that suggests products to users based on their previous purchases or browsing history. If they’ve visited your platform before and browsed some beauty creams, then show them that cream and beauty cream from other brands in the recommended section of the home page.
Encourage the buyers to add more items to their purchase by showing “frequently bought together” items to increase the total value of their order. Implement this feature on the product pages or right before checkout. For instance, prompt the buyer to add a screen guard, insurance, and a phone case along with the smartphone they are buying.
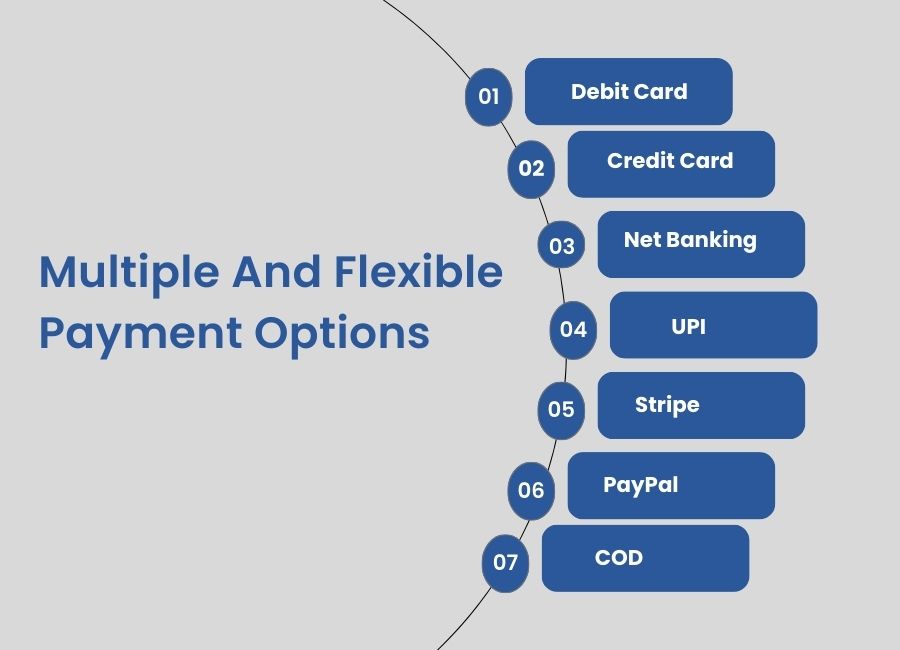
You’ve done everything to encourage the users to buy from your site. They are ready to checkout but suddenly abandon the cart and leave. You may wonder why? One of the most prominent reasons customers will do that is because they do not find their preferred payment option on the checkout page.
Give your customers ample payment options from which they can choose their preferred one. Ideally, you must have the following payment options to be able to gain customers from different backgrounds and increase eCommerce sales.

By including PayPal & Stripe, you can reach a global audience and expand your business internationally.
The payment gateways make it easy to integrate them into your platform. Here is how it works:
Trusted payment gateway providers have encryption and other security measures in place. Likewise, your website must comply with user data protection policies and use secure hosting.
When you visit a physical store, a sales representative greets you, listens to your requirements, and suggests suitable products. They also resolve your concerns, ensuring you get the best value. Similarly, online buyers seek personalized experiences and quick query resolution. They usually dislike searching through FAQs for relevant answers. So, how can you assist your online visitors in this regard?
Here, chatbots and live chat support can become your tools to deliver personalized and delightful consumer experience. While chatbots are AI-powered software that can simulate human-like conversations, live chat support uses information and communication technologies to allow users to communicate with a customer support agent who will answer their queries.

In a survey, 88% of individuals have admitted that they trust online reviews as much as recommendations from their friends and family. That’s why you must have a product review section on your product pages. It provides valuable social proof to potential buyers and give them assurance that the product they are buying is right for them.
Before you ask your design team to add a review section on the product page, here are some points that you must keep in your mind:
Email marketing remains one of the most effective strategies for driving sales and fostering customer relationships. As per studies, the return on investment (ROI) of email marketing is enormous. For every $1 spent on email marketing, the ROI is around $36.
Manually sending emails to each customer is practically impossible. That’s why email marketing automation is there. Here are some email automation types that you must have in your workflow.
To increase eCommerce sales, start with an appealing and intuitive website design. Then, figure out the must-have features to implement on the website so that the consumer experience is delightful and they are encouraged to purchase.
If you’re planning to launch an eCommerce site for your brick-and-mortar store or have an idea about an online marketplace, then it is best to contact reliable eCommerce consulting services. From notion to innovation, you’ll have a trustworthy tech partner who will help you make your dream project a reality.
